Here is an example of how we created an award-nominated website strategy for our client, Emirates Woman of Motivate. Our case study has been shortlisted for a well esteemed nominated (Best Design & User Experience) at the Seamless Awards. The winners will be announced on April the 15th and are up against the likes of Novo Cinemas and RTA.
What are the 3 unique features of our platform design which allow us to stand out:
1. Psychologically optimised:
The Emirates Woman website has been optimised to help users navigate the content, identify what suits them best, and to read the content with maximum focus and minimal distraction.
Social proof tells users what others are engaged with at the moment (people like what others like), we recommend users to related articles in a non-invasive way so that it’s only relevant if the user isn’t fully engaged with the current article.
We reduce the Paradox of Choice by minimising navigation options to the bare essentials, reducing choice and increasing clicks and ease of navigation.
We also give sufficient space to the content, so that we present the perfect number of articles without creating information overload.
The fonts and the design are designed to resonate specifically with the target audience; creating an appeal on a sub-conscious level which resonates with high class, feminism, high-end publications with, of course, a local touch. This increased impressions by 43%.
2. Seamless reading:
Infinite scroll means that when a user reaches the end of an article, they don’t see a dead-end. They see more options for reading and can continue scrolling down to the next article. This reduced bounce rate by 24% and increased time on site by 76%.
3. Many ads with low reactance:
The website generates revenues from ads, so we managed to increase ad spots by 50% and also include new sticky ads and full-page integrations. This resulted in an estimated revenue increase of over 114%.
The usability of the website and our testing & optimisation strategy
Before wireframes and design, a great deal of research into the psychology of our target audience was undertaken. We then applied these findings to wireframes to design the user experience. A prototype was made to actually “feel” the website’s interaction. Only then did we commence the design process which was managed and approved by Motivate. After design came development and finally usability testing. Grow handled the whole development process, which included User Experience testing, compatibility testing (cross-device and cross-browser), bug testing, features testing, integration testing (with ad platform and existing plugins). We also had to test the old website against the new layout, to ensure the 30,000+ existing articles remained intact and still looked good. Grow worked with the Motivate team very closely to ensure it was a seamless transition.
Onsite Server Configuration
On the back-end, we had to test deployment to a new server, test the database optimisation, and we even stress-tested the new server to identify how many concurrent users it could handle.
Finally, we ran a BETA testing phase where we tried to get as many users as possible to break the site.
Of course, at each testing phase, a list of changes/fixes/improvements were made and executed before the next testing phase was commenced.
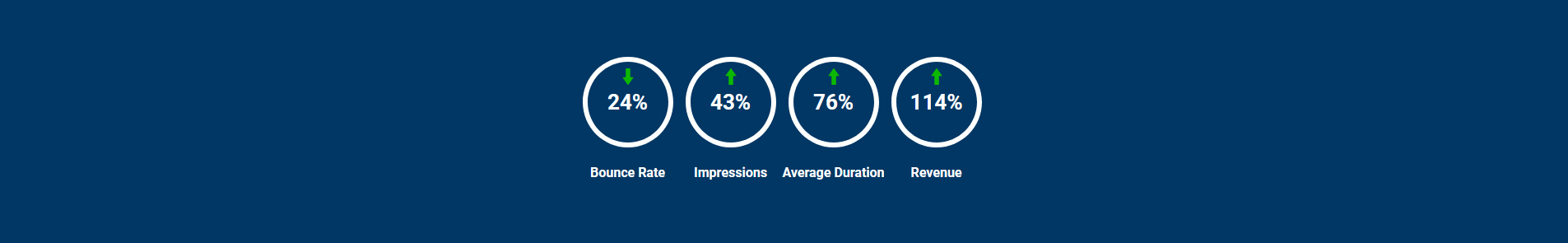
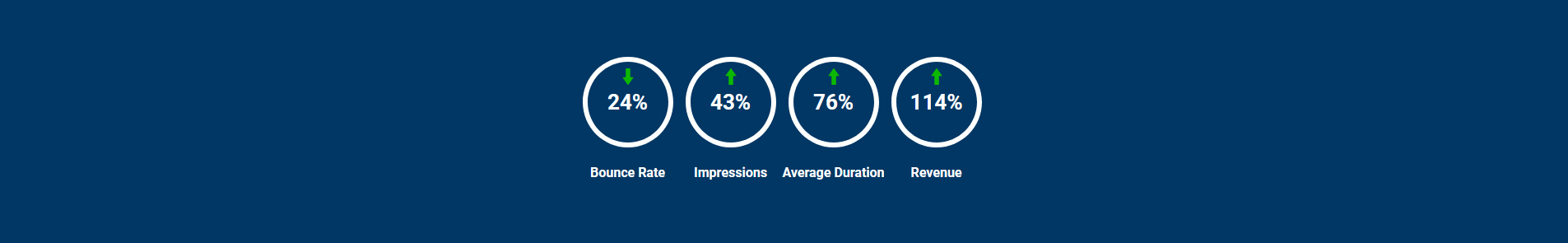
The result was a highly usable website, with statistics showing the following improvements:
16% increase in sessions
23% increase in pages/session
24% decrease in bounce rate
43% increase in impressions
76% increase in average session duration
114% increase in revenue (estimated)

The website's responsiveness on all platforms & browsers
The website is Desktop, Tablet and Mobile friendly (on all modern browsers). The entire user experience was designed in isolation for desktop, tablet and mobile: From the original research phase, through wireframing, prototyping, design, development and testing; the platforms were considered in isolation to ensure the optimal user experience for each.
Of course, with a site such as this with such heavy traffic, we had to ensure that every user experienced an optimal experience, so cutting corners was not an option.
How we integrated content and social media into our design
Content is the lifeblood of this website. Displaying such a vast amount of content in an easy to digest manner was a big challenge. We went through many cycles of layout changes where we experimented with showing more articles above the fold (and ads), with variation in layout as you scrolled down the page. We eventually ended up with one of the simplest layouts, where the experience doesn’t change as you scroll down, and articles are given a lot of their own space. This resulted in the user not having to learn a new layout as they move down the page, and gave each article equal prominence on the page.
Social media is key to generating traffic for these articles, so getting people to share the content was crucial. Users are encouraged to share the content at the top and bottom of the article (and sometimes in the middle). We used the concept of social proof to show users that other people have shared the article, which encourages others to do so. However, if there have been too few shares, we don’t show the number of shares (as it has a contrary effect).
We also include Instagram clips inside the articles themselves. This drives a great deal of social interaction which makes the page feel more alive, real-time and interactive.
How the website creates a simple onboarding experience?
We went to great pains to ensure that users on the site don’t have to learn a new experience when landing on the site. The majority of users land on specific articles via search or social media links - and so they see a traditional article page.
The home page and other category pages also list content in a very intuitive way; not giving prominence to an article in particular, but giving each new article its own space to shine. We also offer suggested reads based on related content or trending topics on the side of the article, and deeper within the articles.
If you view the site on the mobile phone, you’ll see a stripped back version where only the content in question is visible, so there is no on-boarding required. Even the menu on the mobile; research shows that by including the hamburger icon WITH the word Menu, you get the highest click-through-rate to the menu button. In other words, it’s the most self-explanatory navigation solution for mobile.
The technology and analytics we use to create a personalised experience
Before re-designing the site, as part of the research phase, we looked deep into Google Analytics to understand our user’s behaviour. The experts at Grow identified a lot of areas of the site that needed improvement, pages that deserved greater focus, as well as pages that should be completely removed.
They also used benchmarking tools such as Alexa to understand the performance of competing websites, and identify why they were either better performing or worse performing; the aim was to learn from the competition; replicate what worked and learn to avoid what didn’t.
The next phase is to apply heat-mapping to the site, to record exactly how users use the site, where they go, how far down the page they go, and what causes them to leave. This will give us further insights into how we can improve the website experience and performance (ultimately resulting in more impressions and greater revenue).
What sets our design and user experience apart from the competition?
The huge amount of research and psychological optimisation has resulted in an extremely smooth user experience, a pleasurable website to spend time on, it’s very easy to find the content you’re interested in, and there are subtle but effective hooks to keep users pulled in to read more and more.
For advertising customers, the technological advancements we have included such as full-page ads and sticky ads on mobile, enable them to create more unique, immersive and interactive advertising campaigns; with minimal disruption to the user’s personal experience in digesting content.
To find out how we can create an award-winning website design for your business that generates real business ROI, contact us below